Introduction aux animations en CSS3
Introduction aux animations Keyframes en CSS3
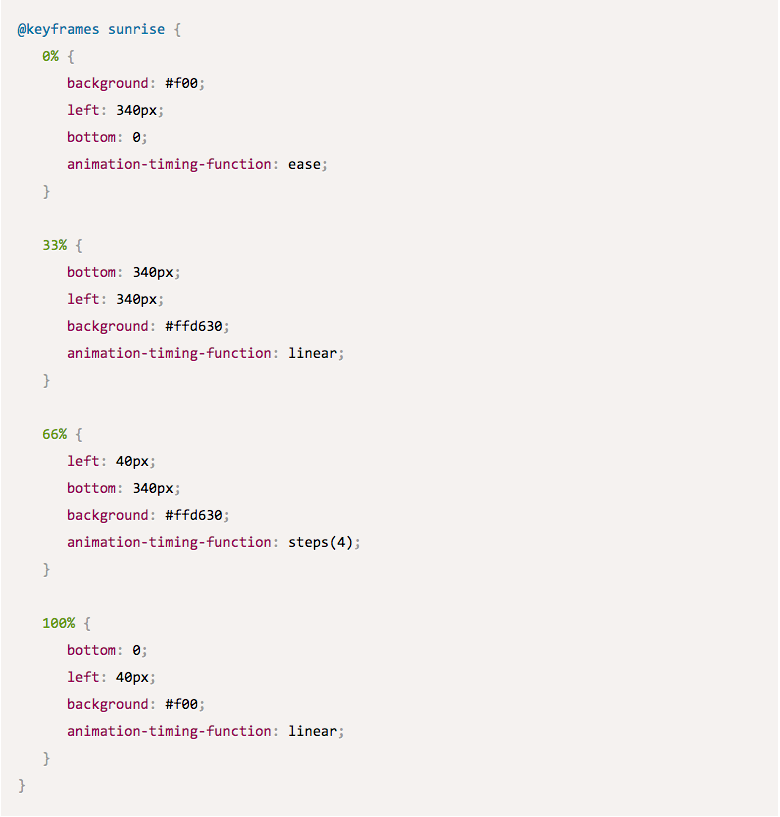
Vous avez peut être déjà entendu parler d’animations en CSS3 en utilisant l’élément syntaxique « keyframe ». La spécification (encore en attente de validation du W3C) CSS3 pour l’animation est sortie depuis un moment maintenant, et cette technique a le potentiel de devenir un élément très important dans le petit monde du Web Design. En utilisant les animations keyframes en CSS3, les développeurs peuvent créer des animations propres et faciles à maintenir qui fonctionnent relativement bien et qui n’ont pas besoin de tonnes de scripts. C’est une autre manière dans laquelle CSS3 aide à régler des problèmes du monde réel d’un développeur d’une manière élégante. Si vous n’avez pas encore appris la syntaxe CSS3 pour les animations, voici un excellent tutoriel (en anglais) pour apprendre et appréhender cette partie de la spécification CSS3… quand elle sera validée par le W3C! Source: http://www.smashingmagazine.com/2011/05/17/an-introduction-to-css3-keyframe-animations/